ドットインストールでの学習を開始
こんにちは、こまくです。
本日はプログラミング関連です。
先日Progateでの学習がひと段落したため、有料会員を退会して、ドットインストールでの学習を開始しました。
実際にドットインストールで勉強をした際に、Progateでは必要なかった勉強の環境が必要になったので、そのことをメインに書いていきたいと思います。
これからドットインストールでの勉強を始めようとしている方、ドットインストールでの勉強を始めたばかりの方などの参考になればと思います。
VScode
Progateで勉強をしてきた私は、ドッドインストールもブラウザ上で全てが完結すると思った状態で勉強を始めました。
最初に行った「はじめてのWeb制作」と「はじめてのJavaScript」のレッスンでは、ドッドインストールの勉強動画が見れるWebページ上にコードを書く場所が準備されており、さらに実行を押すとどのような処理をされるのかもそのWebページ上に表示されるようになっていました。
見本のコードと自分の書いたコードの比較もボタンひとつで行え、Progateと勉強の環境はほとんど変わらないな・・・と、勘違いをしました。
さて、私が次に選んだ「詳解JavaScript基礎文法編」のレッスンを始めた途端に、Webページの様子が変わりました。
Webページいっぱいに勉強動画が表示されており、今まであったコードを書くエリア、処理が表示されるエリアがなくなったのです。
そのまま動画を見ていると、当たり前のようにVScodeに自分でコードを書いていくように指示されました。
VScodeとは、Visual Studio Codeの略であり、Microsoftが開発しているソースコードエディタです。
私もこのVCcodeについてそこまで詳しくわかっていませんが、要は、オフラインでコードを書くのに便利な超高機能なメモ帳のようなソフトです。
VScodeの設定
私はたまたまProgateのレッスンの中でVScodeに興味を持ち、既に自分のパソコンにソフトを入れていましたが、ソフトを入れる際にうっかり日本語設定にしてしまっていました。
ドットインストールの動画の中で、VScodeで新しいファイルを作成するところから丁寧に教えてくれるのですが、動画内ではVScodeが英語設定になっているのです。
VScodeが日本語設定のままでもやってやれないことはないのですが、いちいち動画で説明されたことを「日本語の場合は・・・」と考えるのが面倒になると思い、設定を英語に直しました。
さらに、実際にコードを書いていってわかったのですが、VScodeにはテーマがあり、テーマにより背景の色が異なったり、コードの色が異なります。
特定の文法を入力するとコードの色が分かりやすく変わってくれるのですが、その色がテーマにより異なるわけです。
これで何が困るかというと、ドットインストールの動画の中で紹介されているコードと自分の書くコードで色が変わってしまうため、ぱっと見でどこが同じ部分のコードであるかというのが分かり辛いのです。
これも文字自体は一緒なのでやってやれないことはないのですが、少しでも頭を使わずにコードを比較したいと思い、設定をドットインストールと同じものにしました。
ちなみに、公式ホームページにも質問に対する回答として載っていたのですが、ドットインストールではGitHubのデザインを使用していますので、ドットインストールの動画と同じにしたい場合はGitHubのデザインのインストールが必要になります。
そして、コードがどのように処理されるのか見るために、Google Chromeのページを開いておく必要があります。
VScodeで書いたコードをChromeのページに貼り付けることにより、実際にブラウザ上で処理された結果を見ることができるのです。
これも既にProgateがChromeを推奨していたため設定済みでしたが、ドットインストールから始める方はこちらの準備も必要になると思います。
私はChrome上でしか試したことがないので、他のブラウザの場合どのような不具合が起こるかは分かりませんが、ドッドインストールが推奨しているChromeで行うのが後々余計な労力を使わなくてよくなると思います。
以上、この3つ、VScode、ドットインストールの動画を表示するWebページ、コードの処理を確認するためのWebページがドットインストールを勉強する上で最低限必要な環境になります。
そして私はこれに加え、miというテキストエディタを起動して、プログラミングノートを作成しています。
次はこのプログラミングノートについて書いていきます。
プログラミングノート
私はドットインストールでの学習を始めると同時に、プログラミングノートなるものを作成することにしました。
プログラミングノートとは、エンジニアの勝又健太さんが著書「Webエンジニアになろう」で紹介していたもので、それぞれの言語についてのメモを書いていくようなものです。
ProgateでHTML&CSS、JavaScript、Ruby、PHPなどの言語を学びましたが、それぞれ使用する言語や、文法が少しずつ異なる部分があり、それがパッと見れるものがあれば便利なのになと感じていました。
その便利なものが、このプログラミングノートといういうわけです。
勉強したことを全部書くようなものではなく、基本的な例文を書いておいたり、自分がエラーを起こした部分について書くなどすることで、久しぶりにそこ言語を使用するとなったときに、「ああこんな感じのやつだったな」とパッと思い出すためのものです。
さらにパソコンは便利なことにコピペができるので、コードは自分がVScodeに書いたものをコピーすればオッケーです。
そして、このプログラミングノートはメモ帳のようなアプリを使用しても作れるのですが、私は勝又健太さんがおすすめしていた「mi」というテキストエディタを使うことにしました。
このmiというのはメモ帳とVScodeの中間のようなもので、基本的にはメモ帳なのですが、コードを書くと文法に応じて文字の色が変わったり、間違ったコードを書くと指摘してくれたりと、コードを認識する機能がついているのです。
よってコードを書くメモ帳として優秀であるため、このmiを使っています。
まだJavaScriptの勉強でしか使用していないため、まだこのプログラミングノートの効果は実感していませんが、今後役に立つと信じしばらく続けようと思っています。
プログラミングノートの詳細についてはYouTubeの勝又健太さんのチャンネルに動画がありますので、興味がある方はこちらをご覧ください。
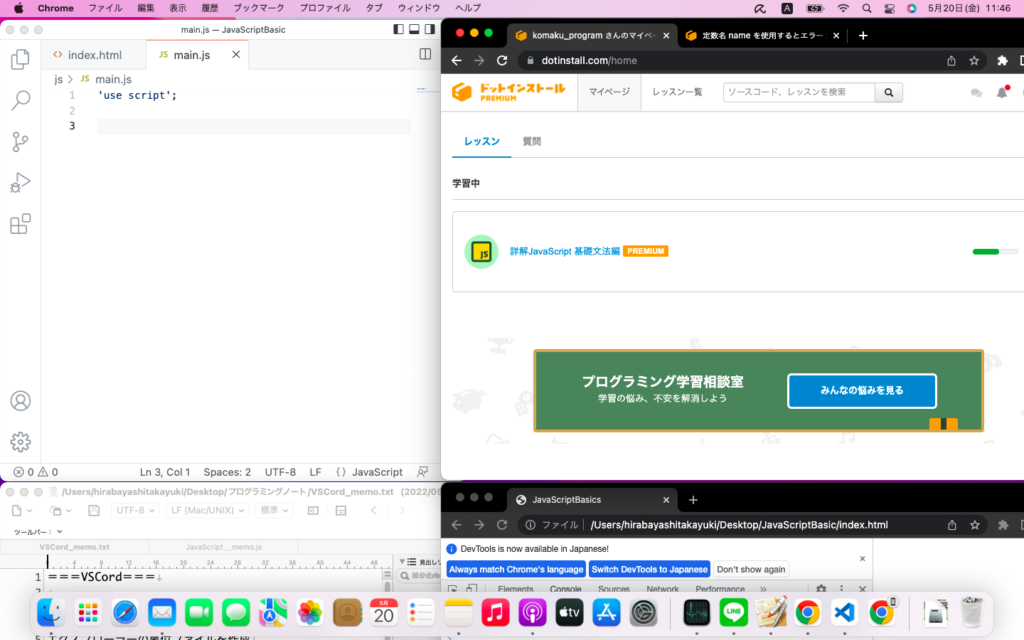
よって私は上記の3つに加え、このプログラミングノートを加え、計4つのウインドウを画面に表示した状態でドットインストールで学習をしています。
まだ配置は悩み中なのですが、今のところこのような感じにしています。

右上にドットインストールの動画
左下にプログラミングノート(mi)の頭
右下にChromeの頭
13インチの画面でこれなので、これ以上小さい画面では効率が悪くなると思います。
逆に言えば、もっと大きい画面やモニターが2つ以上あると効率が良くなることは間違いないと思います。
以上が今回の内容になります。
これからドットインストールでの勉強を始めようとしている方、ドットインストールでの勉強を始めたばかりの方などの参考になればと思います。
今日も1日お疲れ様でした!
明日も楽しく頑張りましょう!
それでは、また!



コメント