Progate(Web版)を始めた経緯
こんにちは、こまくです。
本日はプログラミングの勉強に関する内容です。
今回はオンラインプロラミング学習サービスであるProgateで、私がこれまでで唯一挫折しかけた問題とその解決方法について書いていきます。
まずこのProgateを始めた経緯ですが、以前からプログラミングに興味があったことと、リベラルアーツ大学という動画をよく見ているのですが、その中で「プログラミングの勉強を始めるならProgateがおすすめ!」という話があったので、始めてみることにしました。
まずは言語選びです。HTML、CSS、JavaScript、Ruby・・・うーん。HTMLという言葉をかろうじてどこかで見かけたレベルです。
とりあえずはリベラルアーツ大学の動画に従い、HTML&CSSの学習コースから始めてみることにしました。
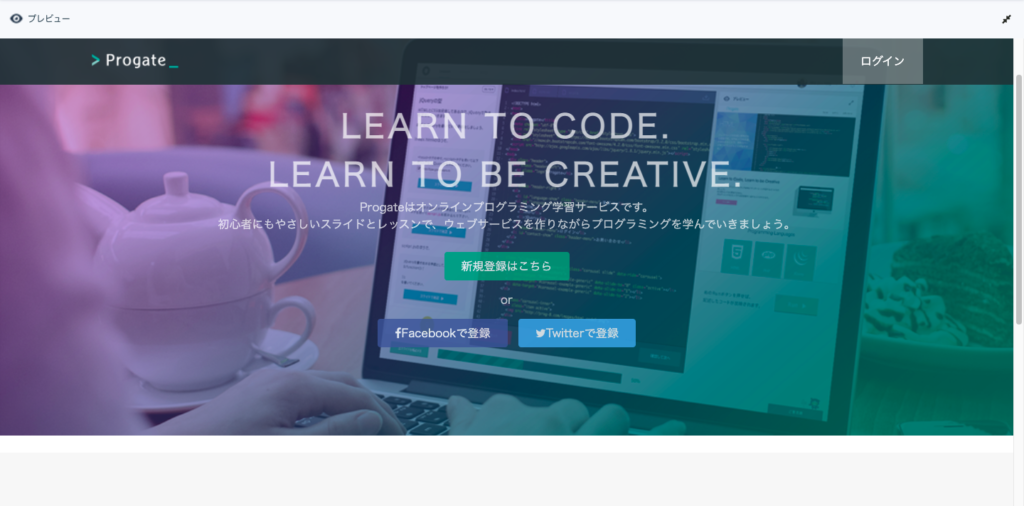
このコースでは、簡単なWebページを作成することを目標に、1つ1つコードの意味を教えてもらいながら実際にコードを打ち込む作業を行います。
ちなみにこのProgateはWeb版とスマホのアプリ版があるのですが、私はWeb版で勉強しています。アプリ版も少し触ってみましたが、実際にコードを打ち込むことができず、あまり身にならないのではと考えWeb版にしました。
実際、今日までに1ヶ月弱Progateで勉強をしていますが、実際にコードを打ち続けてきたことは必要な事であったと実感しています。
特に実際にコードを打ち込む必要があったと感じるのは、英語の綴りを覚える必要があるからです。
コードは多くの英単語を使用しますので、実際に打ち込むことで自分がその単語を本当に覚えているのかその都度確認ができ、初めはスペルミスが多発していましたが、回数を重ねるごとにミスが少なくなっていきました。
英単語をブラインドタッチで入力することができるようになるなど夢にも思っていませんでしたが、今ではconsole.logなどよく使う英単語をブラインドタッチで入力できるようになりました。
ですので、Progateで勉強するにあたってはWeb版が断然おすすめです。
早速つまずく~謎の空白の行の出現~
割と楽しくHTML&CSSのコースを進めていた私でしたが、程なくして大きな壁にぶつかりました。
それはHTML&CSS道場レッスン中級編の最中に現れました。
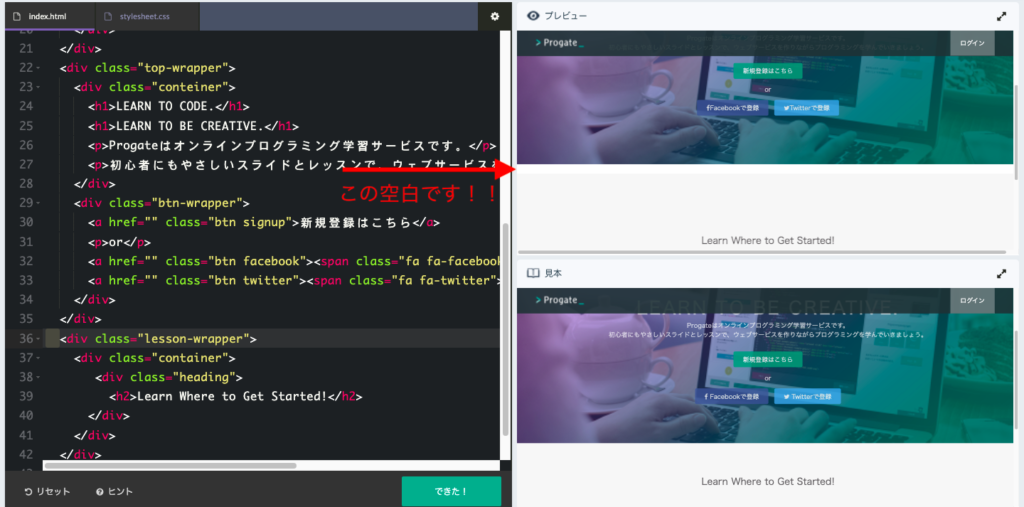
このコースは復習のため何度も挑戦していたのですが、ふと画面を見ると、今までに見たことのない謎の空白の1行が現れたのです。

これは作成していたWebページの真ん中あたりに気づいたときには出現していたのですが、空白の行の上の背景をいじろうにも、下の背景や文字の余白(padding, margin)をいじろうにも一向に消えません。
空白の出現した行の上下のborder(境界線)を確認してみると、その行の上下に重なっており、その状態で上下ともに余白を0にしているのに消えません。
いくらコードをいじっても一向に状況が変わらないため、インターネットで原因を探すことにしたのですが、何と調べれば良いのか分かりません。
とりあえず「HTML 空白 消えない」などで検索をすると、たくさんヒットするものの、上から順番に見ても内容がよくわからない・・・。
知らない英単語のコードがたくさん出てくるのですが、その単語を今までに使った覚えがないので原因はそれではないはず。
そして新しいコードを追加することで無理やり直す方法などを見つけますが、それでは根本的な解決にならない。
・・・もうダメだ、私のプログラマーへの道はここで断たれてしまうのか・・・。
そんな絶望と焦りを感じながら、とにかく検索結果を片っ端から読んでいました。
あっさり問題解決
この原因を探るために1時間以上の時間を費やしたところ、ついにそれらしき解決方法を見つけました。
「コードの空白部分に全角のスペースが混入している可能性がある」
・・・え?なにそれ?それだけ?
早速コードを確認してみると、その謎の空白が出現したところに該当するHTMLの部分に、何も書かれていない空白の行がありました。
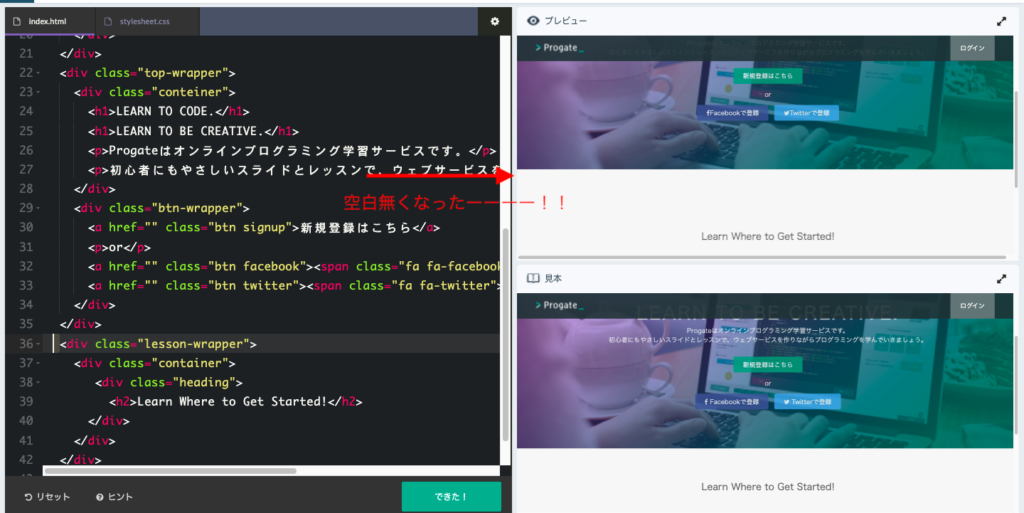
恐る恐るその行を消してみると・・・・・・消えました。

ええ!?これだけのこと!?
っていうかこんなの日本語入力の状態で1度でもスペース押せばなる可能性があるんだから、説明してよ!
ん?もしかして説明されたのかな?いや、きっとしてない!してたとしてもすっかり忘れちゃってるんだからもっとちゃんと説明してほしい!!(理不尽)
・・・すみません取り乱しました。
というわけで、解決しました。
逆によくここまで全角スペースの罠にはまらなかったなと思いました。
この経験で思ったのは、プログラミングの勉強について、「詰まってしまい挫折した」という言葉をよく目にしましたが、こんな小さいことでも答えに辿り着くまで大変だったので、これがもっと複雑な問題であったり、さらにコードが長くなればなるほどその解決までにかかる時間は長くなると思います。
同じくプログラミングの勉強について、「勉強を続けるには、誰か助言してもらえる人の存在が必須」という言葉も目にしたのですが、そのことを強く実感しました。
もし私に助言してもらえる人がいたのなら、
私「HTMLとCSSのコード書いてたら謎の空白の行が出現しました助けてください!」
神「それ全角のスペース書いてねwww」
私「本当だ!ありがとうございます」
・・・10秒以内で解決ですね。
まだまだ簡単な勉強の内容だと思うので、すぐにプログラミングスクールに通ったりすることは考えていませんが、今後誰か助言してもらえる人の存在が必須なのは間違いないので、これについてもどうするか考えていく必要がありそうです。
以上が、私がこれまでで唯一挫折しかけた問題とその解決方法でした。
今思うと、Progateの中の「できた!」というボタンを押すと、コードが間違っている場合にどこが間違っているのか指摘してもらえるため、そこで全角スペースが混ざっていたことが一瞬でわかっていたのだと思います。
しかし、「できた!」なんて1ミリも思ってないのに、「できた!」のボタン押さないですよね、普通・・・。
同く謎の空白に苦しめられた方や、今まさに謎の空白に苦しめられて挫折しそうになっている方がいれば(きっといない)是非コメントしてください!
今日も1日お疲れ様でした!
明日も楽しく頑張りましょう!
それでは、また!



コメント